Tips | Hướng dẫn tạo hiệu ứng chữ Galaxy
Tips | Hướng dẫn tạo hiệu ứng chữ Galaxy
Một tut đơn giản để tạo hiệu ứng chữ hoa văn dạng Galaxy :)
DEMO:
NGUYÊN LIỆU:
- Photoshop Cs6: http://ouo.io/rXjEZv
- Brush Hoa văn Bướm, tia sáng,... : http://ouo.io/DUl2vs
- Texture galaxy: http://ouo.io/k4Kj1e
- Font Uvf reina 12 pro: http://ouo.io/cqKnH8
HƯỚNG DẪN:
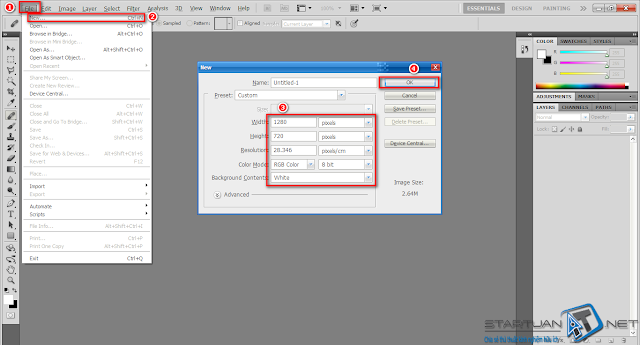
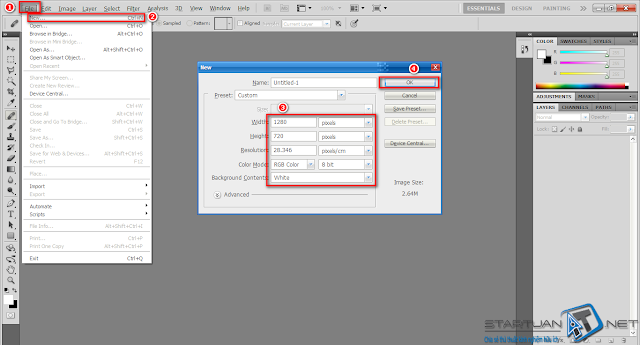
- Bước 1:
- Tạo file mới (Ctrl + N), kích thước 1280 x 720 px, white background.

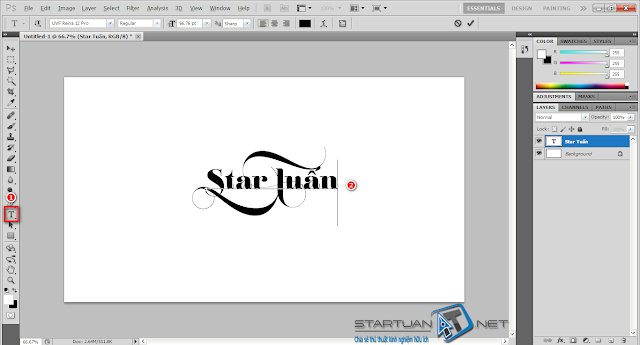
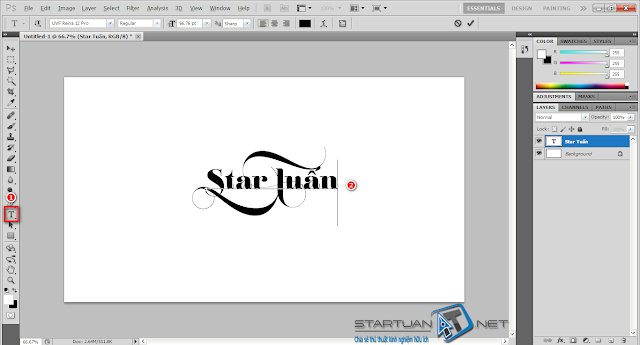
- Bước 2:
- Sử dụng Horizontal Type Tool và ghi tên bạn muốn. Màu đen ở đây mình dùng font Uvf reina 12 pro.

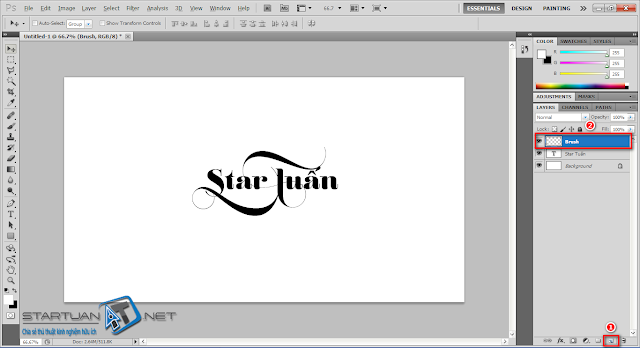
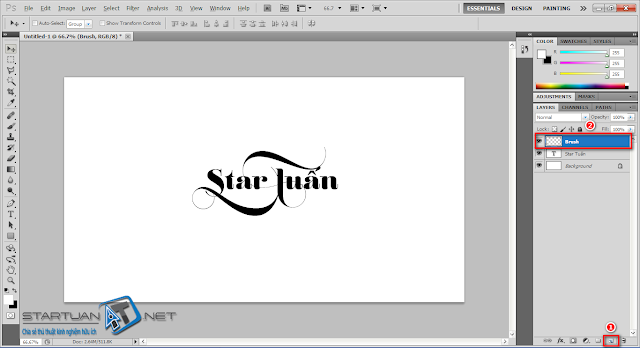
- Bước 3:
- Tạo layer mới đặt tên Brush hay gì cũng đc.

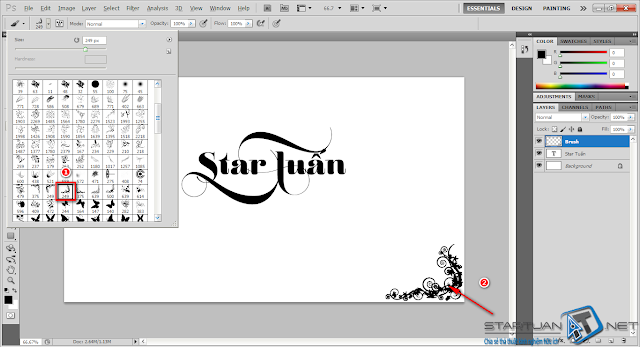
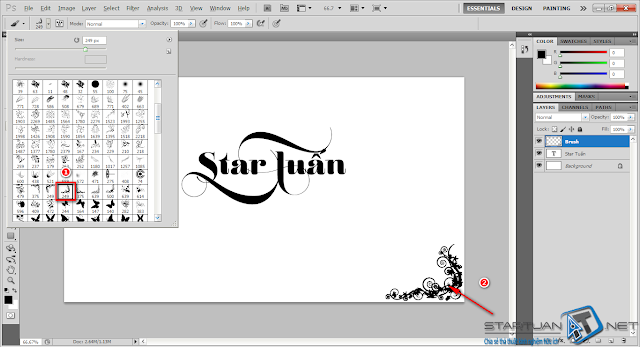
- Bước 4:
- Cài brush ở link trên vào rồi dùng Brush Tool trang trí hoa văn bay bướm theo ý mình.

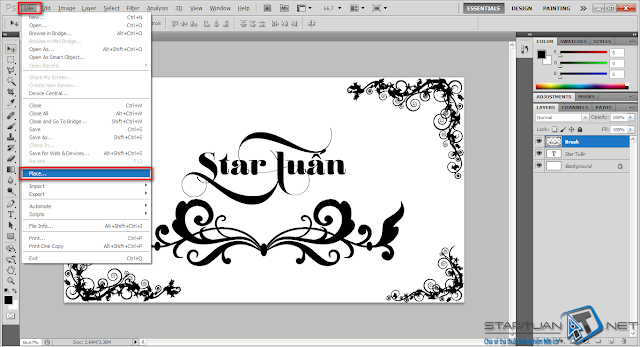
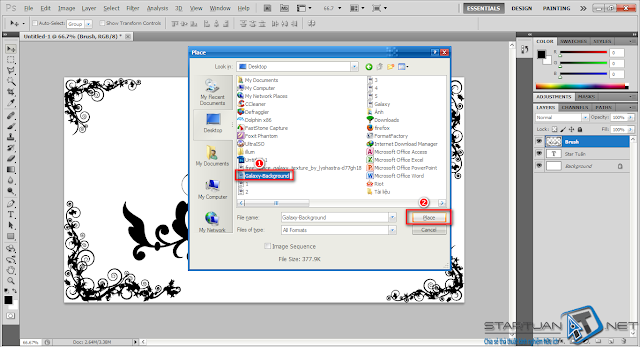
- Bước 5:
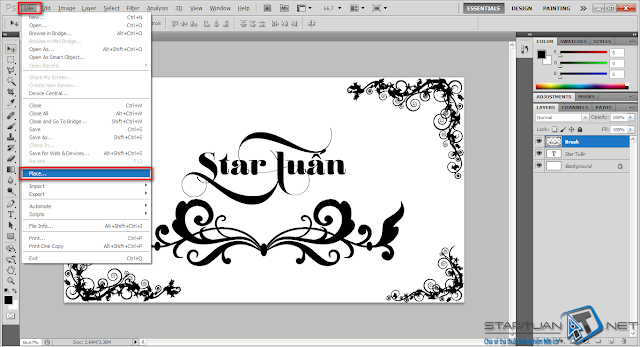
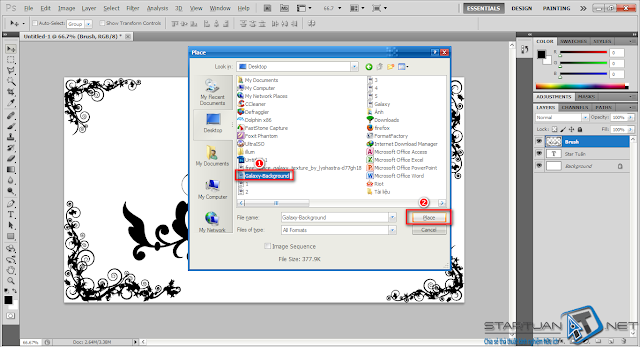
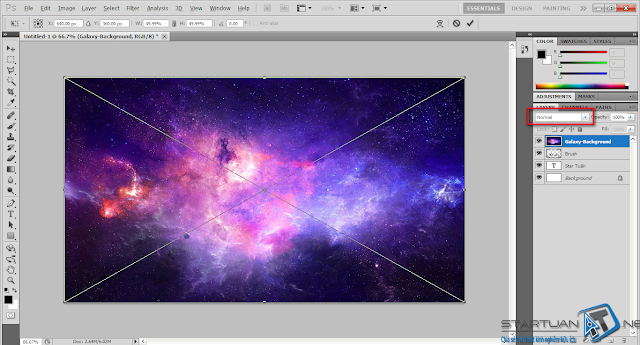
- File > Place chọn tấm hình Galaxy-Background.jpg.


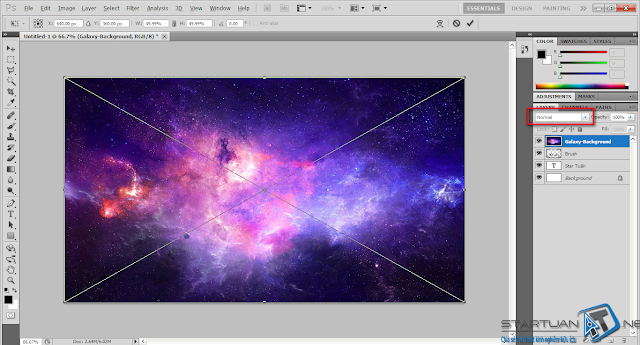
- Bước 6:
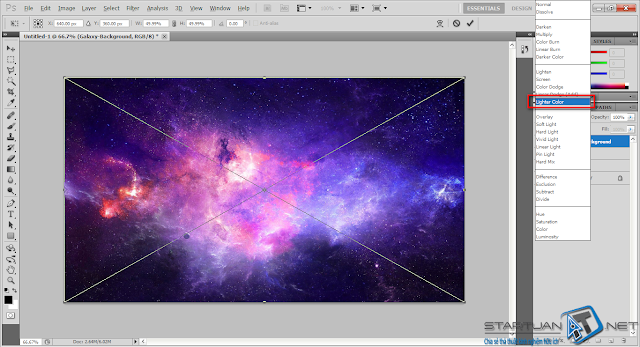
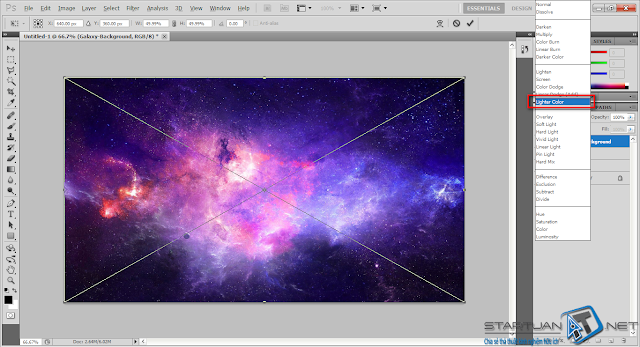
- Ở layer Galaxy-Background Click vào chữ Normal rồi chọn Lighter Color.


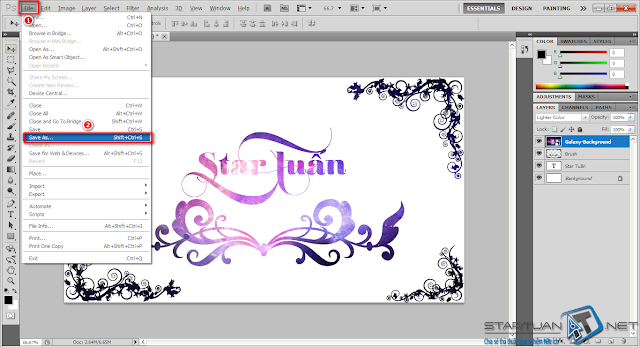
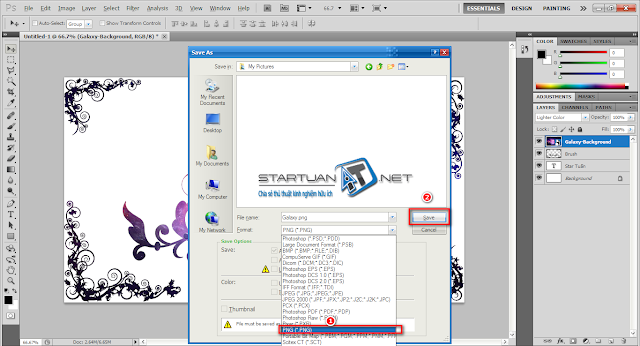
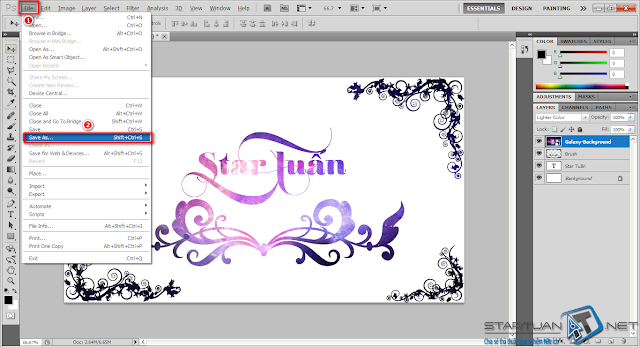
- Bước 7:
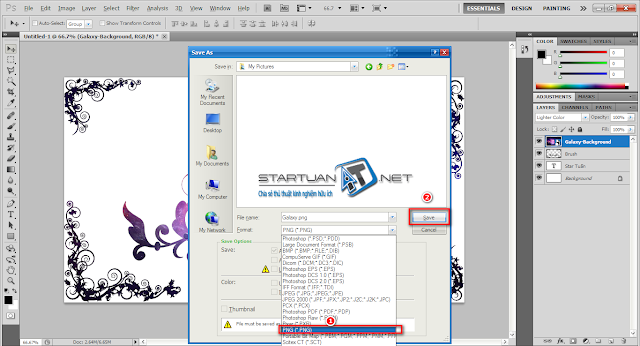
- File > Save As (Ctrl + shift + S) Chọn thư mục lưu chọn đinh dạng file là .PNG và bấm Save.


- Và cùng tận hưởng kết quả :)










Subscribe to:
Post Comments
(
Atom
)





![[TUT] Hướng dẫn fake & Share File PSD CMND 2 mặt chuẩn [TUT] Hướng dẫn fake & Share File PSD CMND 2 mặt chuẩn](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLaRWBNVZErlwcgkvkQY1E_fP9kXDe-zlyA6BsPLDYMdDpBhUqRzsD1WGA-tG6g9fMFgRmE0SbTbcLV8YYwej5hDwoOpUDrfNu2HW3-VSwSHGIHkw4ZIojsi3Qnwgs1hRfs9cDob-zUR0/s72-c/truoc+copy.png)



No comments :
Post a Comment